Table of contents
Imagine signing into Twitter and getting a blank page. After several refreshes, the blank page doesn't go away. This can be so annoying and frustrating, especially when you need to get something done quickly. This is where error boundaries come into play. Error boundaries, are React components that simply help to catch JavaScript errors and display them using a fallback UI instead of a blank page display.
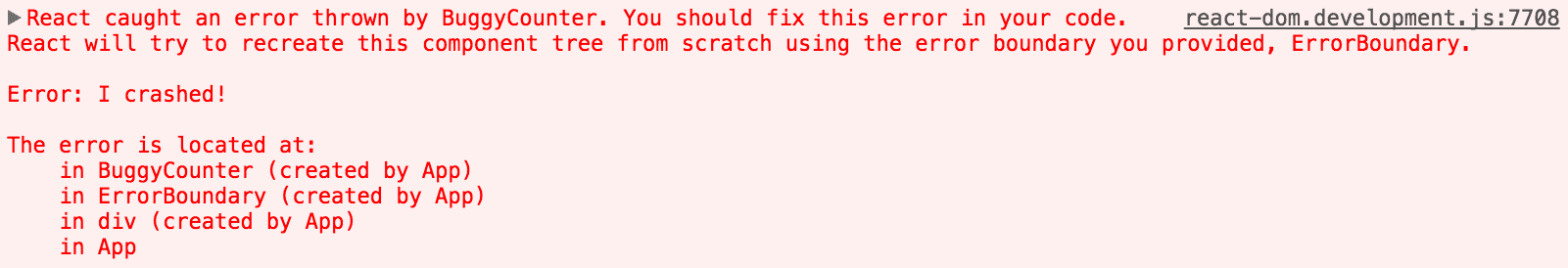
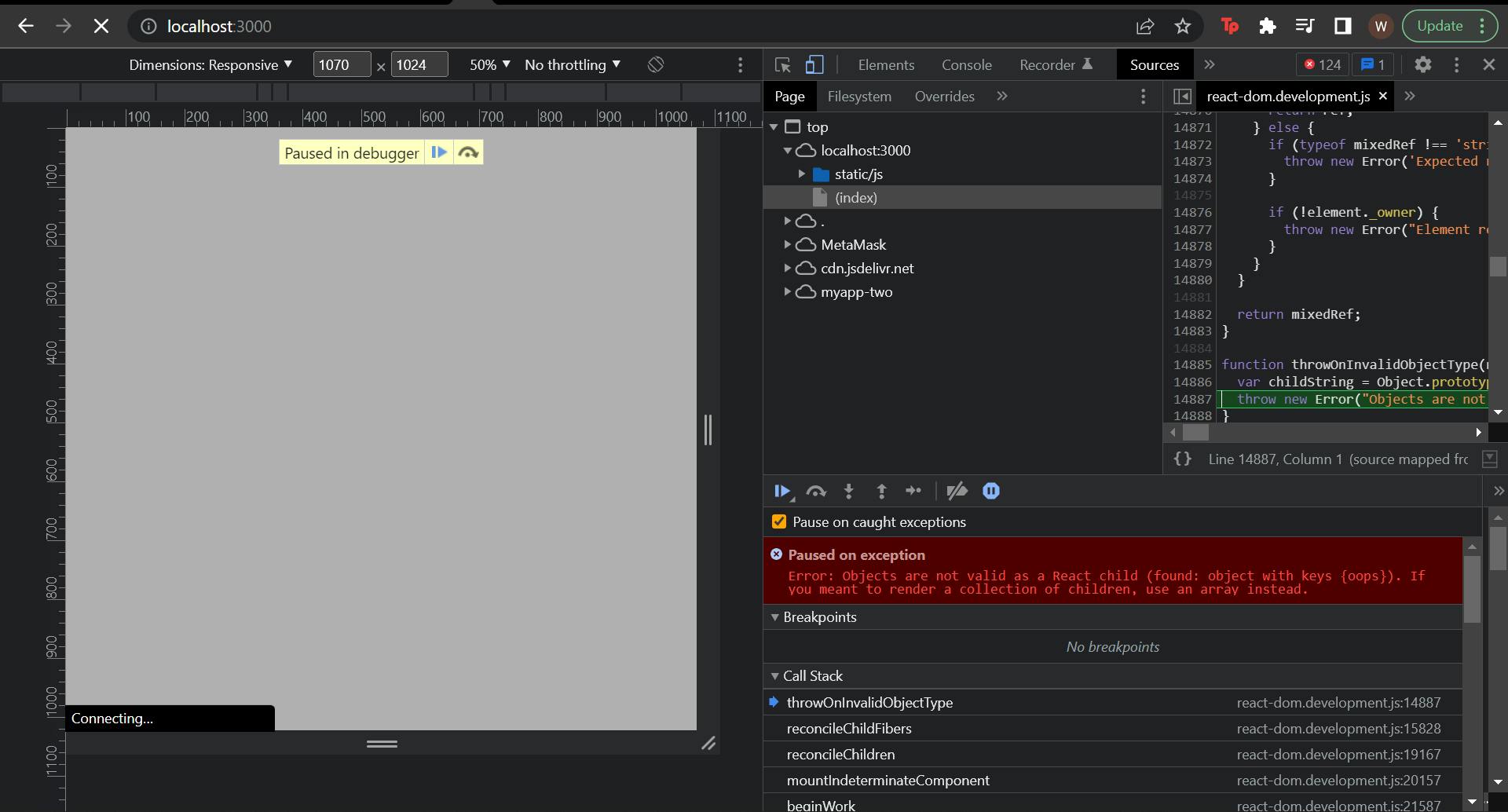
This is an example of a JavaScript error only shown on the development side of the site


This is how it displays on the Client side

This doesn't look good

It's bad for both the developer and the users. We, as developers, need a beautiful way to let our users know that there's an error.
Please note that this is different from the 404 page.
The 404 error

This is an example of an error that could lead to a 404 error because no file leads to 'l'. The 404 error page is a page that shows up when the user tries to visit a page that doesn't exist on the website.

React Router (RR)
This is a React library that allows easy navigation across the various components (pages) of the React App. Simply put, it allows us to gain access to parts of the React app.
The React Router Library comprises Link, Routes, Route, and Nav-Link.
Routes
"Routes" is the parent component that wraps all other Routes within it
<Routes>
<Route path= "/" element= {<Home />} />
</Routes>
Route
This is one of the children's components of the Routes component It is the part of the app that couples URL segments to components. It is a self-closing tag. It comprises two properties: the path="/ " property and the element={<Home />} pattern. These methods are used to tell navigation links that they should route to this page if necessary.
<Route path= "/" element= {<Home />} />
The code above leads to the <Home /> component. The Routes, and Route components are usually within the main JavaScript file.
<Route path= "/" element= {<Home />} />
For 404 pages we set the path=' * ' to an * to display the error component
<Route path= '*' element= {<Error />} />
Link
This is a React Router (RR) component that helps to link 'Route' to a particular page when routing. Here is an example of how to use Links
<Link to="/">
The ("/") is the path="/" specified by the 'Route' tag. Therefore, the element would redirect us to the <Home /> component.
To know more about React Routers please visit: [react router](reactrouter.com)
Let's dive into the order of the day.

Error Boundary
I had a big problem using Error Boundary and Routes together before writing this article. After finding a solution, I decided to put it out there for public knowledge. Using error boundaries with RR is very important to catch errors within the 'Routes'. So how does this work? I put you through this in steps
Step 1a: Install Node.js
Using this link https://nodejs.org/en/download/
Step 1b: Install the React 'Error Boundary' package from npm. It should be installed as one of your project's dependencies.
Using the command within your terminal
npm i react-error-boundary
Step 2: Install 'syntax Highlighter' from npm using the code below.
npm i react-syntax-highlighter
The image below shows that the package has been uploaded successfully

Step 3: Import the ErrorBoundary from the React library called 'react-error-boundary'.
import { ErrorBoundary } from 'react-error-boundary'
Step 4: Import the 'SyntaxHighlighter' from the React library called 'react-syntax-highlighter. This helps to highlight the error made. The properties include:
The language="javascript", which specifies the code language the error is gotten from in our case it's 'javascript' The style={github} , this specifies the style in which the method should be printed out. Example: 'docco', 'GitHub' etc.
Step 5: Create a fallback component. The fallback component is what gets displayed when an error occurs. It could be a beautiful UI or simple text.
function ErrorFallback({error}) {
return (
<div role="alert">
<h1>This doesn't look right</h1>
<p>Check this error message for more info</p>
<SyntaxHighlighter language="javascript" style={github}>{error.message}</SyntaxHighlighter>
</div>
)
}
The {error.message} signifies the error message itself.
Step 6: Wrap other Route components in your return() method within the 'ErrorBoundary' Component, just as below;
function App() {
return (
<>
<ErrorBoundary>
<Routes>
<Route path='/Home' element={<Home /> }/>
<Route path='/' element={<Check /> }/>
<Route path='*' element={<Error /> }/>
<Route path='/ParentRoute' element={<ParentRoute /> }/>
</Routes>
</ErrorBoundary>
</>
);
}
Step 7: Create an error to test :)
Thank you for reading. Please send in your comments and react to this post if you found it helpful.